Unity编辑器拓展Wiki开源项目,装得下,世界都是你的
前言
在座的各位,凡是做过Unity编辑器拓展的都知道其知识十分零散和细碎,如果平时没有积累和记录的话,制作一个工具往往需要百度谷歌很多次去查找某个实现,可以说异常折磨,我之前有写过一篇比较宏观的编辑器拓展总结:https://www.lfzxb.top/unity-editor-extension-base/ ,但也只是提供了一个大致的方向,涉及更加详细的实现却没有提及,这也不是我不想写,编辑器UI千变万化,雀食是没有办法用一篇文章全写下来。
我们仔细思考开发编辑器UI这个过程,我们得到了什么?
不,我们什么都没有得到,这种知识可以说不具备任何的迁移运用特性,雀食是这样的,我在学校写了一年的Unity编辑器拓展,在实习的时候写UE4的Slate直接麻了(当然也不排除是Slate过于博大精深导致的,懂得都懂,不懂的说了也不懂,利益相关,写完文章再匿了)。
凑巧,前几天一位朋友 @马三小伙儿 做了一次技术分享,就是将常用的编辑器拓展功能全部整合在一个仓库了,随用随取。仓库地址:https://github.com/XINCGer/UnityToolchainsTrick ,目前这个库已经包含了几十个常用效果。
目前这个库由 @马三小伙儿 ,本人以及另一位朋友 @静风霁 共同维护,欢迎大家提PR,共同完善这个库,节约大家更多时间。
因为他们两个是已经工作多年的大佬,积累了很多编辑器拓展效果,而我只是一个还没毕业的笨比罢了,所以目前这个库的主要内容——编辑器拓展是他们两个在填充,但是我总感觉少了点什么,难道找效果的时候还要模糊的去试每个脚本的效果吗,随着库内容越来越丰富,势必会增加寻找成本,这显然有点反人类,遂有下文。
OverViewEditorWindow
我决定为其开发一个OverView工具,能够非常方便的预览和复制粘贴某一个效果,大体样式如下:(这个预览工具刚做好,还没开始为每个效果填充预览内容,目前开源库已经包含了几十个常用效果)

用过Odin的朋友可能认出来了,这就是Odin AttributeOverView的样式,我参考了它的样式实现,并且用到了部分Odin的特性(Odin的常用特性和入门教程参见:https://www.lfzxb.top/odin-usualuse/ ),所以如果想要运行这个OverViewEditorWindow,需要项目中存在Odin插件(推荐将其放到Asset/Plugins目录中)。当然了,如果不需要这个OverViewEditorWindow,可以将其所在目录:Assets/Editor/AllTrickOverView 删除即可。
下面来具体介绍一下这个EditorWindow,其实也足够一目了然了,主要是介绍一下最后的代码生成工具,方便大家提PR。
TreeView
首先是左边的TreeView面板,包含所有的编辑器拓展效果,通过点击不同的treeviewitem即可在右边的PreviewPanel进行效果预览。
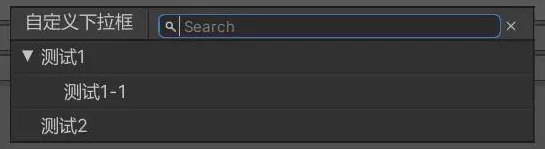
Search
支持通过关键字进行搜索,关键字就是每个TreeViewItem的名字。
PreviewPanel
首先是最上面的两个粗线内容,第一个是效果名称,第二个是效果描述。
Preview
然后是Preview部分,这部分可以通过暴露出来的接口,自己使用代码绘制,把效果在这个EditorWindow里还原一下
1 | public virtual void Init() |
但是估计大伙没有这个闲情雅致,我自己都感觉再写一遍麻烦,而且有一些效果无法在EditorWindow进行绘制,例如Scene窗口的Gizmos拓展。
所以我还提供了另一种更加直观的方式来预览效果——图片和视频,这样可以直接把自己的效果进行截图/录屏然后进行引用即可,不用再写一遍编辑器代码了,这个功能我们已经封装好了,大家可以直接使用最后的代码生成工具进行代码生成即可,一行代码都不用写。
图片和视频预览效果如下:

Code
然后是Code部分,这个部分可以方便的展示核心代码,并且提供复制粘贴的功能,我们点击右上角的Copy或者使用刻在DNA里的Ctrl+C,Ctrl+V即可得到效果代码了。
细心的朋友可能发现了,中间有一块蓝色的词条,这是我们提供的一个小功能,用于直接定位到这个效果所在的文件夹,之所以做这个功能是因为有的效果写在多个文件里。
CodeGenerate

最后就是我们的重头戏,代码生成了,我提供了一个代码生成模板,大家只需要填入相应的参数即可生成代码,然后经过内部的反射机制后就可以绘制在Preview部分了
比如上面的MoreSceneView示例,我们唯一需要做的就是填好各个参数,然后将文件夹,对应图片拖入指定部分,然后点击自动生成OverViewExample代码按钮即可
效果如下:

此外还支持视频预览功能,如果你的效果需要动态预览,则可以用视频展示,记得将视频拖入自动生成代码的视频路径部分。
PR规范
众人拾柴火焰高,仅仅靠我们三个人是难以涵盖所有的编辑器拓展效果的,这边欢迎大家分享自己知道的编辑器拓展效果,并通过提PR的形式分享给大家。
说一下PR规范,首先是具体的代码,必须作为以Example_开头的文件夹存放在 Assets\Editor\Examples 路径下
例如一个NewExampleEditorWindow.cs包含了一个超级炫酷的效果,它的PR步骤就是:
- 创建一个
Example_NewExampleEditorWindow文件夹 - 制作预览图或者预览视频
- 将
NewExampleEditorWindow.cs和预览图或者预览视频放进这个Example_NewExampleEditorWindow文件夹 - 最后将
Example_NewExampleEditorWindow文件夹放入Assets\Editor\Examples目录中 - 根据CodeGenerate部分的操作生成这个炫酷效果的OverViewItem,使其能在OverViewEditorWindow中预览
- 提PR