GameFramework篇:VFS详解
GF的VFS 简介 虚拟文件系统(VFS)使用类似磁盘的概念对零散文件进行集中管理,优化资源加载时产生的内存分配,甚至可以对资源进行局部片段加载,这些都将极大提升资源加载时的性能。 官方文档:https://gameframework.cn/document/filesystem/ 前置知识:计算机操作系统磁盘相关知识 原理 通过将许多小文件集合成一个大文件的方式来集中管理零散资源,减少物理磁盘寻址次数从而得以提高性能,并且这个过程是我们自定义的,可以进行加密操作,提高安全性。 学习方式 环境准备 先去下载最新的Starforce:https://github.com/EllanJiang/StarForce,以及Gamrframework:https://github.com/EllanJiang/GameFramework 然后使用我们下载的Gamrframework源码去替换Starforce中的Gameframework,传统艺能了,还不知道怎么操作的小伙伴可以去:https://www.bilibili.com/video/BV14E411a71o VFS只有在开启非编...
FEAR基于GOAP的AI系统GDC分享(中英双语)
前言 经过前一篇对于GitHub开源库ReGoap的介绍,想必大家都对GOAP这一AI方案有一定的了解了,那么今天,我们就来更加深入的了解一下,FEAR这款游戏是如何运用GOAP技术的吧。 注: 正文中的规划/计划系统字样一般都可以当做GOAP系统。 正文中的动作/行为/操作字样一般都可以当做Action。 正文中的效果/影响字样一般都可以当做Effect。 正文中的目标/目的字样一般都可以当做Goal。 正文中的记忆/内存字样一般都可以当做Memory。 资源链接 ReGoap开源库:https://link.zhihu.com/?target=https%3A//github.com/luxkun/ReGoap ReGoap开源库中文文档:https://link.zhihu.com/?target=https%3A//www.lfzxb.top/goal-oriented-action-planning-chinese-document/ PDF链接:https://link.zhihu.com/?target=http%3A//alumni.media.mit.edu...
ReGoap(目标导向的AI系统)中文文档
前言 昨天听群友提到了GOAP(Goal Oriented Action Planning)目标导向的AI系统,百度稍微了解了一下,看起来要比行为树高级一些,所以今天来好好研究一下,看看他的庐山真面目。 因为国内资料较少,所以就准备去Github找一下。就找到了这个库:https://github.com/luxkun/ReGoap。 本篇文档对于Goap本身介绍并不多,想要详细了解的可以去看FEAR在GDC做的分享:https://www.lfzxb.top/gdc-sharing-of-ai-system-based-on-goap-in-fear-simple-cn/ 或者去这个网站了解GOAP更多相关内容:http://alumni.media.mit.edu/~jorkin/goap.html 我的Goap开源库(多线程,JobSystem,路径规划算法优化):https://gitee.com/NKG_admin/NKGGOAP 出于学习的目的,我来翻译一下它的Readme。文章中的一些链接将省略。 注: 正文中的规划/计划系统字样一般都可以当做GOAP系统。 正文...
目标导向的AI系统(GOAP)技术分享
如果让大家设计一个AI框架的话,相信很多人都会选择FSM或者行为树之类的插件或框架。其实这两种方案都可以归类于我们提前写死AI逻辑然后运行时直接或间接遍历整个逻辑图/树来表现AI这一大类里,也正是因为他们这种特性,我们会被越来越复杂的AI逻辑折磨的痛不欲生,往往加入一个新的AI功能,整个AI逻辑都要发生巨大的变动。而GOAP则是我们只需要提前做好各个Action和Goal,不用考虑太多状态的切换,他会在运行时根据Goal来自动给出AI方案,是不是听起来很神奇?那接下来我来带领大家一点点揭开GOAP的神秘面纱。 GOAP的思想 GOAP思想受STRIPS启发,STRIPS是由斯坦福大学于1970年开发的,名称是斯坦福研究所问题解决者(Stanford Research Problem Solver)的首字母缩写。 一个Action只有在其所有前提条件都得到满足的情况下才能执行,并且每个动作都会以某种方式改变世界的状态。 GOAP的功能组件大致分为Action,Goal,Memory,Sensor,他们各司其职,构成整个GOAP框架。 Action:它由前提条件(PreCondi...
Google.Protobuf篇:官方案例AddressBook讲解
据我目前所知,ET使用的数据交换协议是Google.Protobuf,所以今天就来学习一下,但是网上许多人都是以高下立判的方式讲解的,对新手小白很不友好,所以我今天就以纯小白的视角和大家一起学习 学习环境: .NET Core2.2 .NET Framework 4.7.2 Rider protobuf-csharp-3.7.0-rc-2 Google.Protobuf简介 protocolbuffer(以下简称PB)是google 的一种数据交换的格式,它独立于语言,独立于平台。 google 提供了多种语言的实现:java、c#、c++、go 和 python,每一种实现都包含了相应语言的编译器以及库文件。 由于它是一种二进制的格式,比使用xml 进行数据交换快许多。可以把它用于分布式应用之间的数据通信或者异构环境下的数据交换。 作为一种效率和兼容性都很优秀的二进制数据传输格式,可以用于诸如网络传输、配置文件、数据存储等诸多领域。 下载Google.Protobuf https://github.com/protocolbuffers/protobuf/releases 下...
Google.Protobuf篇:使用protoc.exe生成自己的类
正常生成 上次我们提到了一个比较特殊的类,Addressbook,然后他开头第二行有这末个东西 要编辑这个proto后缀的文件,需要用protoc来编辑 https://github.com/protocolbuffers/protobuf/releases 不要问我为什么不下载64位的,问就是64位的我不会搞 为.exe文件设置环境变量 这样做的好处是,在任何地方都可以运行.exe文件 此电脑-属性-高级系统设置-高级-环境变量-编辑用户变变量的Path变量-添加protoc.exe的所在目录. 比如我的目录是:D:\Protoc\protoc-3.7.0-rc-2-win32\bin 迁移include文件夹下的文件 如果没有include文件夹下的文件,在使用protoc.exe时会提示缺少google\protobuf\timestamp.proto 解决办法是将include/google文件夹移动到指定了环境变量的文件夹 然后就可以在cmd中输入protoc,他应该会像配置Java环境那样有一大长串 准备工作做好了,我们来找找这个万恶之源,address.p...
图形学篇:图形学基础知识汇总(中:多维变换与裁剪投影
二维变换与裁剪 图形几何变换基础 规范化齐次坐标 为了使图形几何变换表达为图形顶点集合矩阵与某一变化矩阵相乘的问题,引入了规范化齐次坐标。 所谓齐次坐标就是用n+1维矢量表示n维矢量。 例如在三维空间中点P(x,y,z)\mathrm P\left(\mathrm x,\mathrm y,\mathrm z\right)P(x,y,z)的齐次坐标表示为(wx,wy,wz,w)\left(wx,wy,wz,w\right)(wx,wy,wz,w),这里,w为任意不为0的比例系数,如果w=1就是规范化的齐次坐标。 定义了规范化其次坐标以后,图形的几何变换可以表示为图形顶点集合的规范换齐次坐标矩阵与某一变换矩阵相乘的形式。 矩阵相乘 矩阵相乘最重要的方法是一般矩阵乘积。它只有在第一个矩阵的列数(column)和第二个矩阵的行数(row)相同时才有意义。一般单指矩阵乘积时,指的便是一般矩阵乘积。一个m×n的矩阵就是m×n个数排成m行n列的一个数阵。由于它把许多数据紧凑的集中到了一起,所以有时候可以简便地表示一些复杂的模型。 设A为m×p的矩阵,B为p×n的矩阵,那么称m×n的矩阵C为矩阵...
图形学篇:图形学基础知识汇总(上:基础知识和图形扫描转换及填充)
导论 计算机图形学的概念 计算机图形学是一门研究如何利用计算机表示,生成,处理和显示图形的学科。 计算机图形学是建立在“线性代数”,“数据结构”和“程序设计语言”基础上的一门学科。 图形主要分为两类,一类是基于线条表示的几何图形,如线框图,工程制图,等高线地图等,另一类是基于材质,纹理和光照表示的真实感图形。 图形显示器的发展及其工作原理 阴级射线管(CRT) CRT是光栅扫描显示器的显示部件,主要由电子枪,偏转系统,荫罩板,荧光粉层以及玻璃外壳五大部分组成。 当平布刷新率大于或等于60Hz时,人眼就不会感到图像的闪烁。目前常用的屏幕刷新率为85Hz。 CRT的一个重要技术指标是分辨率,即CRT在水平方向上能识别出的最大光点数。 随机扫描显示器(RSD:random scan display) 广泛推广使用于20世纪60年代,如今随机扫描显示器的应用范围已经非常有限,电学实验中仍然在使用的示波器就是其中一种。 直视存储管显示器(DVST) 发展于20世纪70年代,DVST使用紧贴在荧光粉层后的存储栅的电荷分布来存储图形。 DVST有两只电子枪,一支是写电子枪,用以储存图形;另一只...
图形学篇:Cohen-Sutherland直线段裁剪算法
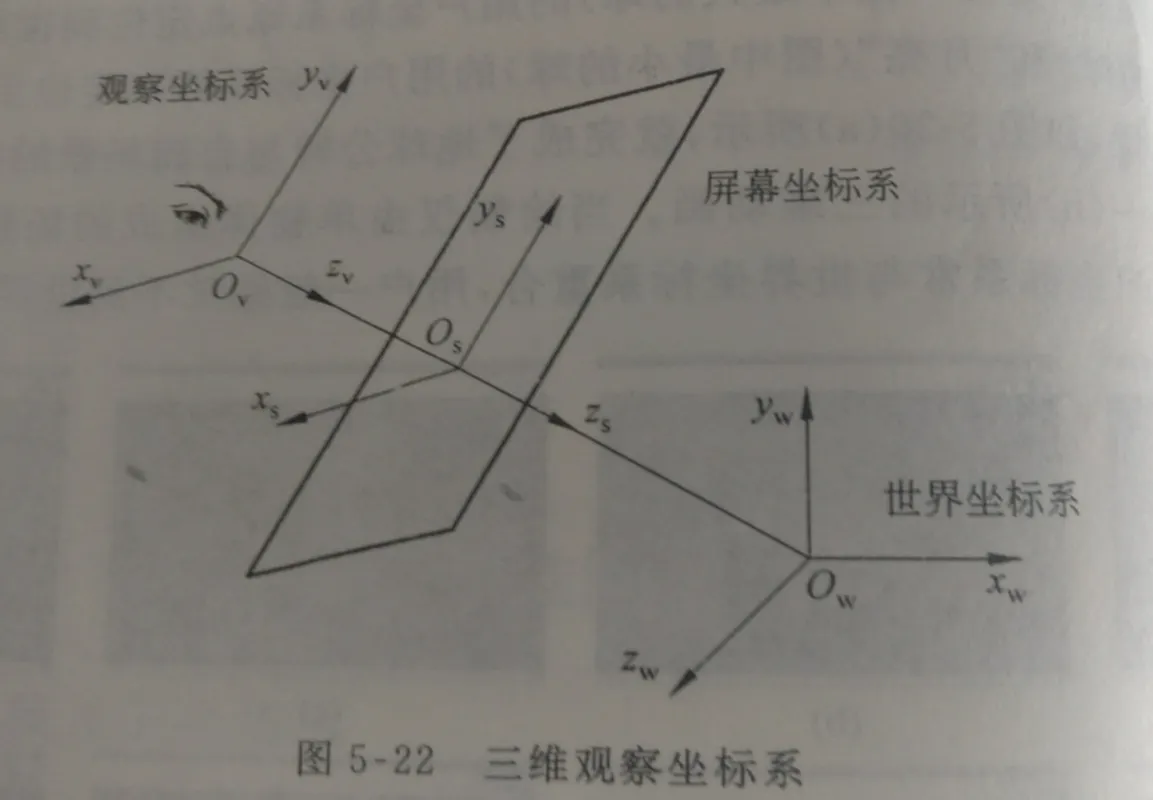
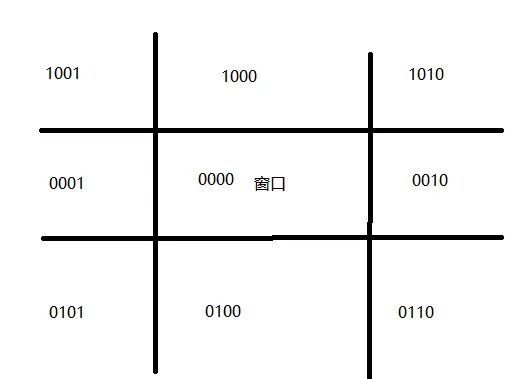
前言 在二维观察中,需要在观察坐标系下根据窗口边界对世界坐标系中的二维图形进行裁剪,只将位于窗口内的图形变换到视区输出。直线裁剪是二维图形裁剪的基础,裁剪的实质是判断直线段是否与窗口边界相交,如相交则进一步确定直线段上位于窗口内的部分。 编码原理 Cohen-Sutherland直线段裁剪算法是最早流行的编码算法。每段直线段的断点都被赋予一组4位的二进制代码,称为区域编码,用来表示直线端点相对于窗口边界及其延长线的位置。 假设窗口是标准矩形,由上(y=Wyt)下(y=Wyb)左(x=Wxl)右(x=Wxt)4条边界组成。 延长窗口的4条边界形成9个区域 这样根据直线的任意端点所处的窗口区域位置,可以赋予一组4位二进制区域码RC=C3C2C1C0,依次为上下左右边界 为了保证窗口内及窗口边界上直线段端点的编码为0,我们做如下约定 C3:若y>Wyt,C3=1 C2:若y<Wyb,C2=1 C1:若y>Wxr,C1=1 C0:若y>Wxl,C0=1 也就有了如下代码 1234567891011121314151617181920212223#define L...
图形学篇:多边形有效边表填充算法
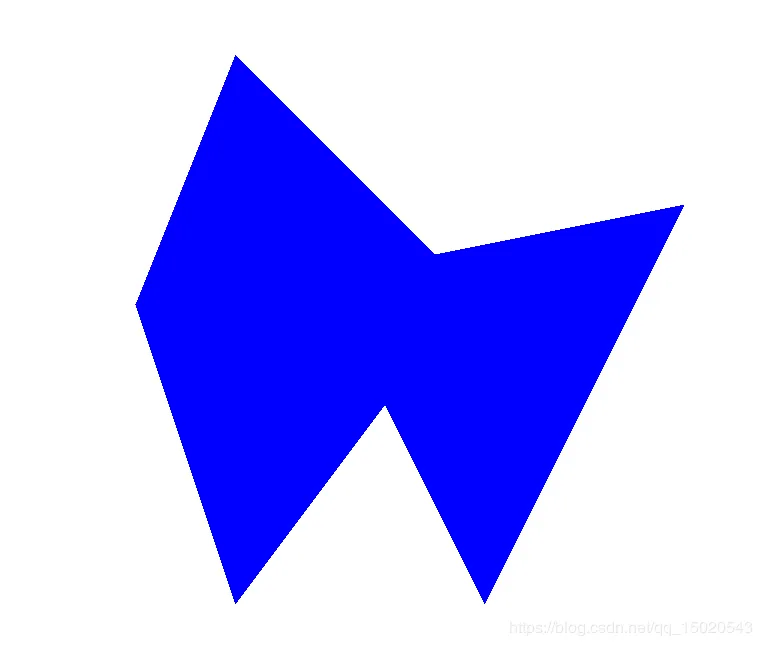
什么是多边形? 多边形是由折线段组成的封闭图形 多边形的表示方法有哪些?[toc] 顶点表示法:使用顶点进行描述,但此时多边形仅仅是一些封闭线段,内部是空的,且不能直接进行填充上色 点阵表示法:使用大量的点进行描述,描述完成之后,得到的就是完整形态的多边形,内部已被填充,可直接针对点来进行上色 多边形的扫描转换就是从顶点表示法转换到点阵表示法的过程。 基础的填充多边形方式: 检查光栅上的每一个像素是否位于多边形内 光栅究竟是什么? 由大量等宽等间距的平行狭缝构成的光学器件称为光栅,这是专业且准确的方法,然而明显不是给人看的(观众:???) 光栅是连接帧缓冲和具体的电脑屏幕的桥梁(这是很老的大头显示器上的,现在的液晶显示器不存在光栅,它的成像依靠的是电场,液晶,滤光膜等,所以我们暂且把这里说的的光栅理解为像素) 光栅化究竟是什么? https://blog.csdn.net/waitforfree/article/details/10066547 光栅化是一切屏幕成像的基础,没有它,就没有图像 光栅化不依赖于光栅,它依赖于CPU和GPU的交互和运算 有效边表填充...