ET篇:使用FairyGUI进行开发的流程
本文章已于2021.8.31更新,新增为ET6.0而生的FGUI插件(Lua版本)安装与配置相关教程
本文章已于2021.1.29更新,新增为ET5.0而生的FGUI插件(Lua版本)安装与配置相关教程
环境准备
FairyGUI
官网:http://www.fairygui.com
编辑器下载:http://www.fairygui.com/product/
官方教程:http://www.fairygui.com/guide/
开发工具
Unity 2017.4
Rider 2018.3
ET5.0
感谢有招小弟的大佬吗的大力支持
Duke大佬的FairyGUI分支
链接:https://github.com/DukeChiang/DCET
Unity项目结构梳理
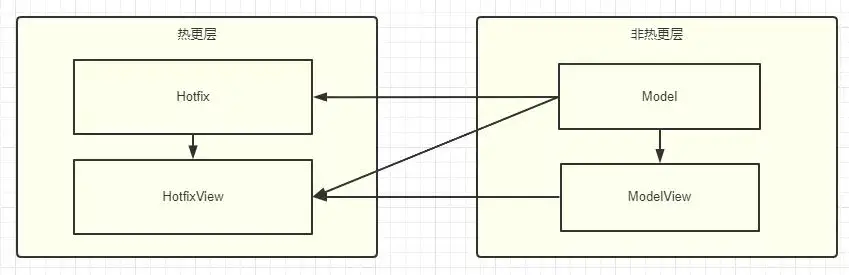
Hotfix部分
Asset/Bundles/FUI/Common_atlas0.png:会被打成AB包的FGUI图片资源(AB标签:Common.unity3d)
Asset/Bundles/FUI/Common_fui.bytes:会被打成AB包的FGUI布局数据(AB标签:Common_fui.unity3d)
Asset/Hotfix/Module/FairyGUI/AutoGeneratedCode:由FGUI编辑器生成的代码(Duke大佬写的插件)
Asset/Hotfix/Module/FairyGUI/Core:Hotfix层使用FGUI所必须的代码
Asset/Hotfix/Module/FairyGUI/Logic:UI逻辑
Model部分
Asset/Resources/FUI/Model_atlas0.png:处于Resources中的资源,不能被热更,建议只放检查资源更新界面UI
Asset/Resources/FUI/Model_fui.bytes:处于Resources中的资源,不能被热更,建议只放检查资源更新界面UI布局数据
Asset/Resources/FZXuanZhenZhuanBianS-R-GB:FGUI所用到的字体资源
Asset/Model/Module/FairyGUI/AutoGeneratedCode:由FGUI编辑器生成的代码(原生)
Asset/Model/Module/FairyGUI/Core:Model层使用FGUI所必须的代码
Asset/Model/Module/FairyGUI/Logic:UI逻辑
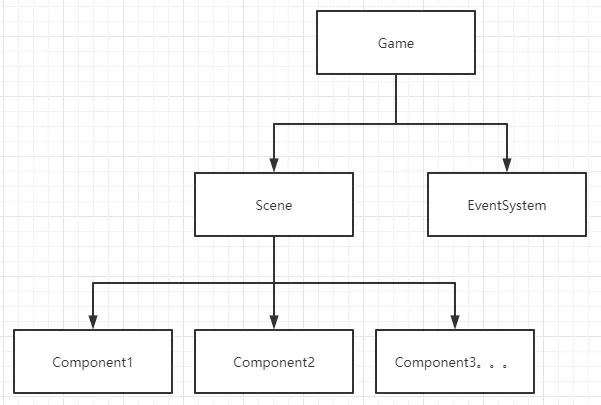
Hotfix实例化FGUI
先给ETHotfix.Game.Scene添加两个组件
1 | Game.Scene.AddComponent<FUIComponent>(); |
1 | namespace ETHotfix |
Model实例化FGUI
建议单独为每个FUI做一个Component,其中只需要缓存自动生成代码里的类就可以了,比如这里是FUILoading,自动生成代码里有FUILoading这个类,我们需要新建一个FUILoadingComponet类
里面写上public FUILoading m_FUILoading,之后就和ET里正常UGUI一样的流程了,组件的获取上面多看看FGUI官方教程
1 | // FUI包加载和管理组件 |
1 | namespace ETModel |
完整工作流(SWC-ET5.0)
打开FairyGUI编辑器
它位于Unity/FairyGUI-Editor中
如果要使用新版,可以把FairyGUI-Editor/plugins和template文件夹复制到自己的FairyGUI编辑器根目录
文件-项目设置-自定义属性

选择一个包,右键



然后点击发布即可
完整工作流(Lua-ET5.0)
随着FGUI的更新换代,2020版的FGUI插件已经支持Lua编写,甚至在笔者更新这篇文章的时候已经支持ts编写插件了,但是我个人目前只更新到了Lua版本的插件。
首先大家可以去 https://github.com/wqaetly/FGUI2ET 下载的为ET5定做的FGUI插件
然后将FGUI插件复制到自己FGUI工程根目录的plugins文件夹中(如果没有请新建)
ET6.0
完整工作流(Lua-ET6.0)
因为项目升级到ET6.0,所以索性重写了一版FGUI代码导出插件,可前往 https://github.com/wqaetly/FGUI2ET 下载,如果感觉有困惑可以前往 https://github.com/wqaetly/ET 查看使用示例
如果想学习FGUI插件开发的,我也写了一篇FGUI插件开发指南,可以看下
新版的Lua插件抛弃了FGUI编辑器中复杂的代码生成配置,自己在Lua中做好了配置,并且支持自定义修改
配置文件位于 /插件目录/CodeGenConfig.lua
1 | ---@class CodeGenConfig 代码生成配置 |
需要注意的是,其中相对路径的含义是相对于FGUI编辑器路径的(因为插件的寄居主体是FGUI编辑器),例如有以下目录结构
1 | ET // ET项目目录 |
如果我们想把代码生成到FUI/AutoGeneratedCode文件夹下,就需要这样填写路径
1 | "../../Unity/Assets/Model/FUI/AutoGeneratedCode/" |
在FGUI编辑器中的配置,注意图中代码生成部分的路径配置是无效的,只是为了能够绕过FGUI的导出保护机制,实际导出路径还是以我们Lua文件配置为准,我们只需要配置资源导出路径和决定是否勾选 为本包生成代码 即可
因为我们所有配置都在Lua里写好了,所以只需要勾选 允许发布代码即可,其余的一律留空,否则会出现兼容问题
然后是路径说明
Mono层
ET6使用Mono作为非热更层,既然非热更了我们就把FGUI资源放在Resources目录中(热更新界面,Loading界面等)
与之前ET不同的是Mono层没有任何ET组件,所以需要我们自己写一套逻辑来加载FGUI,核心逻辑依旧是三步走
1 | UIPackage.AddPackage |
Hotfix层
由于Hotfix层由Model,ModelView,Hotfix,HotfixView组成,所以需要细分下目录功能
- Model && Hotfix:与FGUI无关,是纯业务逻辑
- ModelView:FGUI热更层框架和代码生成目录
- HotfixView:FGUI热更层Component管理和具体的逻辑处理